微信小程序 View 支持两种布局方式:Block 和 Flex
dispaly:block指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是dispaly:block
display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
Flex布局的伸缩容器(行内布局)可以使用任何方向进行布局。
注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下,主轴的方向使用flex-direction属性控制
容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
有四个可选通道:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,可换行
有三个可选值:
nowrap(默认):不换行。
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
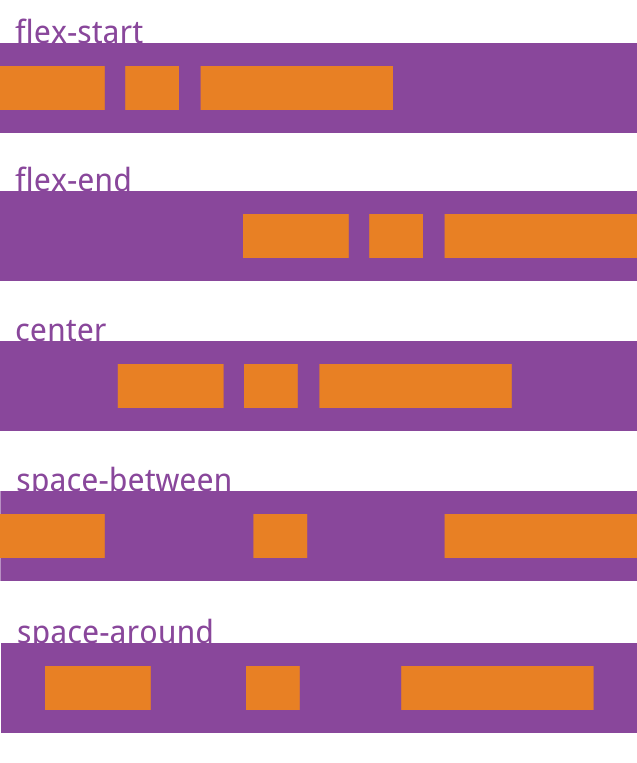
justify-content
定义了项目在主轴上的对齐方式
有五个可选值:
flex-start:左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

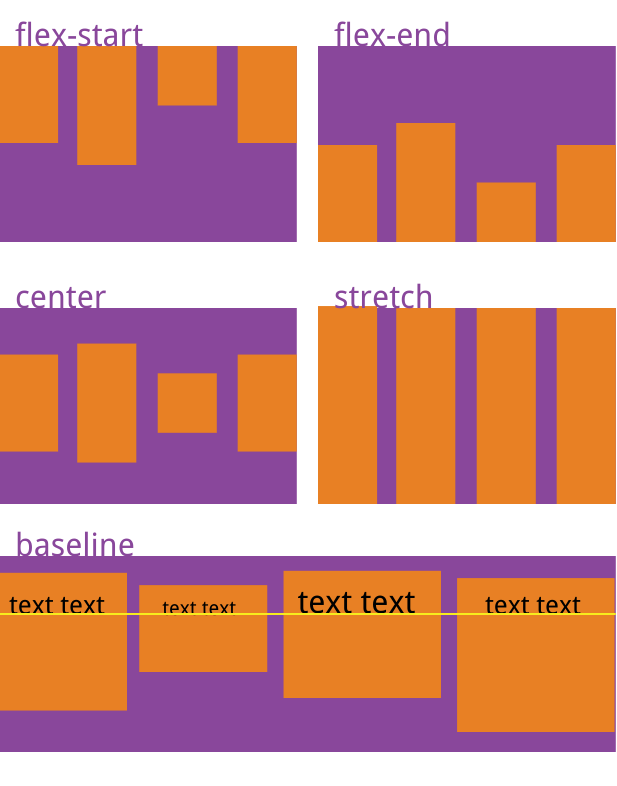
align-items
定义项目在交叉轴上如何对齐
有五个可选值:
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline: 项目的第一行文字的基线对齐
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度

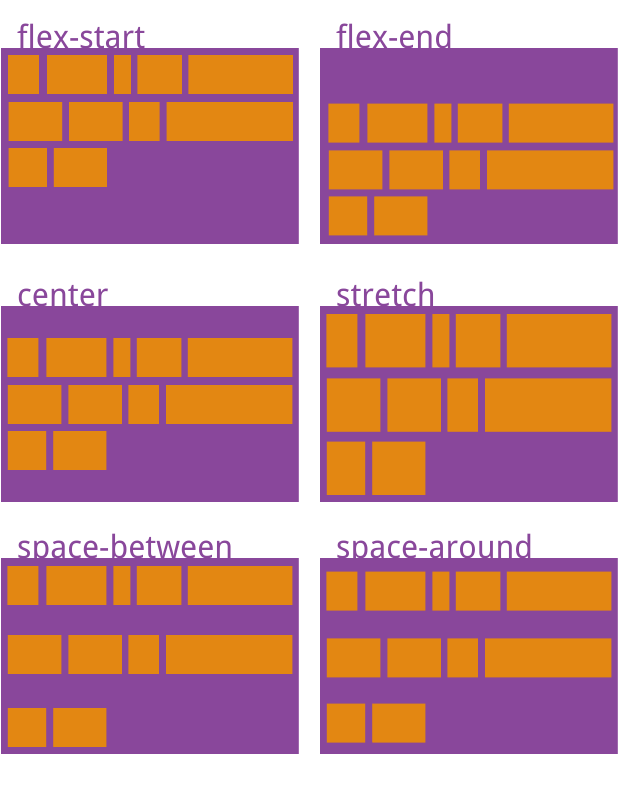
align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。